In diesem Tutorial wird gezeigt, wie das Site Search-Tracking von Google Analytics für die Suchfunktion einer Webseite aktiviert werden kann. Standardmäßig wird von Goole Analytics jede Webseite getrackt, auf der das entsprechende Tracking Pixel eingebaut ist. Allerdings werden dabei nicht Parameter, in denen z.B. die Suchbegriffe enthalten sind, ausgewertet.
In den Daten kann natürlich nach der spezifischen URL wie „[Domainname]/search.php?suchwort=’Testballon'“ gesucht werden, aber dann die einzelnen Suchbegriffe auswerten, ist eine Sisyphusarbeit. Hier kommt das Site Search-Tracking von Google ins Spiel. Dazu verwendet die Suche im Idealfall besser GET-Parameter und nicht POST-Parameter. Denn nur, was Google sieht, kann google auch messen. Aber für die POST-Variante unten noch ein Hinweis.
GET-Parameter-Suche mit Google-Analytics tracken
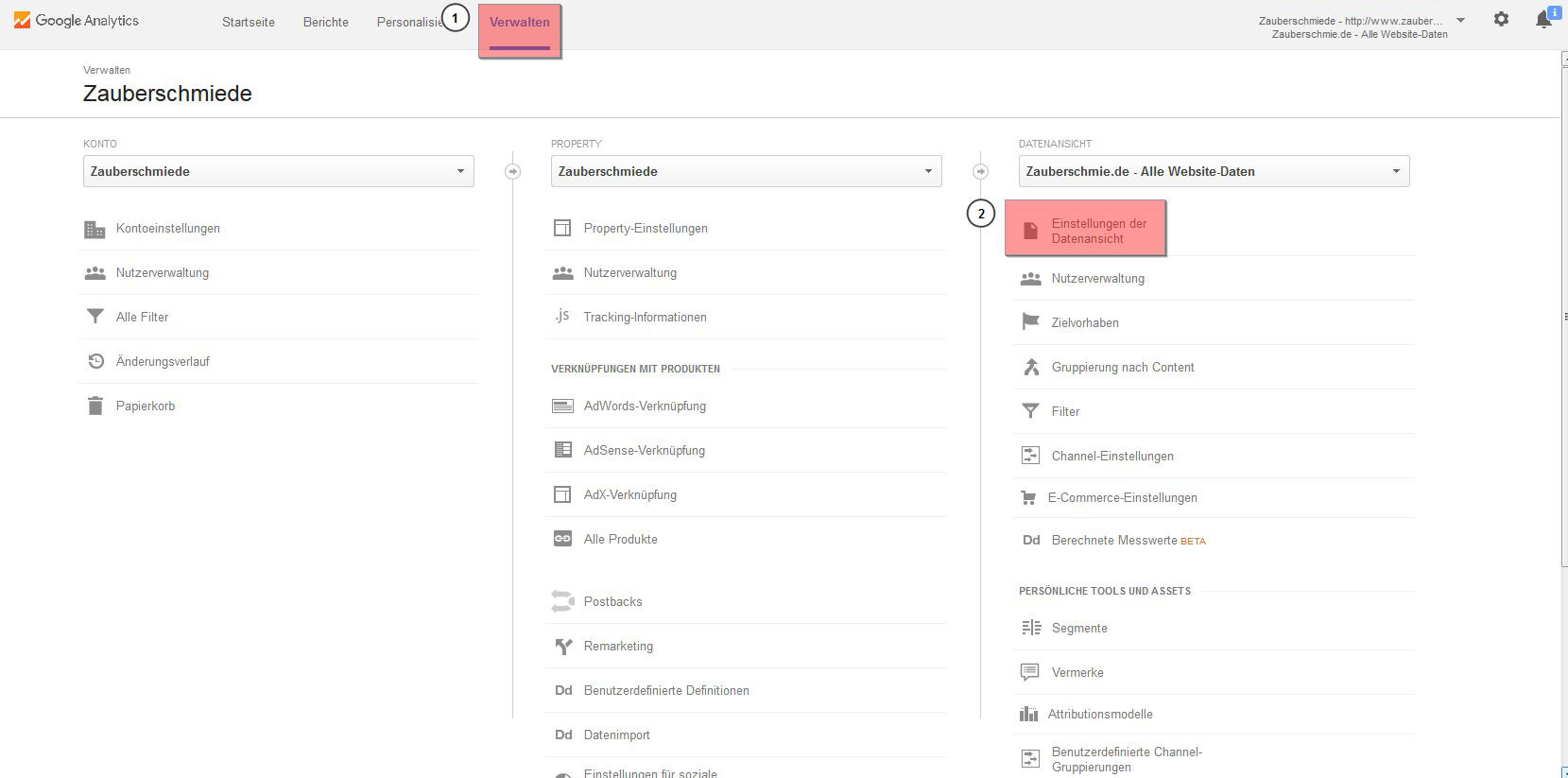
Im Falle von GET-Parametern geht ihr auf jeden Fall so vor: Im Google Analytics Menü auf „Verwalten“ klicken und anschließend unter „Datenansicht“ den Punkt „Einstellungen der Datenansicht“ auswählen.
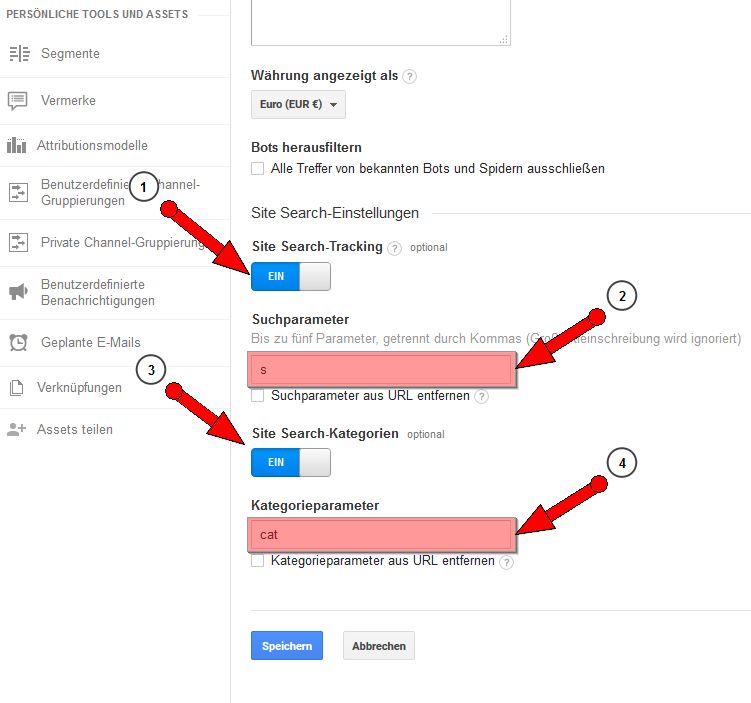
 Dort unter „Site Search-Einstellungen“ das „Site Search-Tracking“ aktivieren und den entsprechenden Suchparameter eintragen – bei der Standardinstallation von WordPress wäre das z.B. „s“. Optional können auch die „Site Search-Kategorien“ aktiviert werden. Hier wäre der Standardkategorieparameter für WordPress „cat“.
Dort unter „Site Search-Einstellungen“ das „Site Search-Tracking“ aktivieren und den entsprechenden Suchparameter eintragen – bei der Standardinstallation von WordPress wäre das z.B. „s“. Optional können auch die „Site Search-Kategorien“ aktiviert werden. Hier wäre der Standardkategorieparameter für WordPress „cat“.
 POST-Parameter-Suche mit Google-Analytics tracken
POST-Parameter-Suche mit Google-Analytics tracken
Im Falle von POST-Parametern könnt ihr zusätzlich zu den obigen GET-Paramenter-Schritten versuchen, das Event direkt an Google zu schicken z.B. im Falle einer WordPress-Installation mit einem onSubmit im Formular:
onsubmit=“ga(’send‘, ‚pageview‘, ‚[Wordpress-Domain-Name]/?s=’+$(„#s“).val());“
Zur Erklärung: Ich parse hier mit jQuery das Formular und suche das Feld mit der id „s“, das die eingegebenen Suchparameter enthält. Ich habe den POST-Parameter-Weg allerdings noch nicht ausprobiert, da der GET-Parameter-Weg für mich offen war. Gebt mir bitte gerne Rückmeldung.